First post in a while. Thanks for coming, everybody. Nice to have old hands Larry and Adryan with us as well as newcomers Prudence, Gary, Joad, and Mai.
HOLIDAY SCHEDULE REMINDER: Class will not meet on the 17th or 24th of December.
Here are some basic, yet detailed instructions on coloring comics in Photoshop.
A note about Photoshop: There is no
one way to do
anything in Photoshop. What follows here is the way that
I think makes sense. There may be others as good.
 |
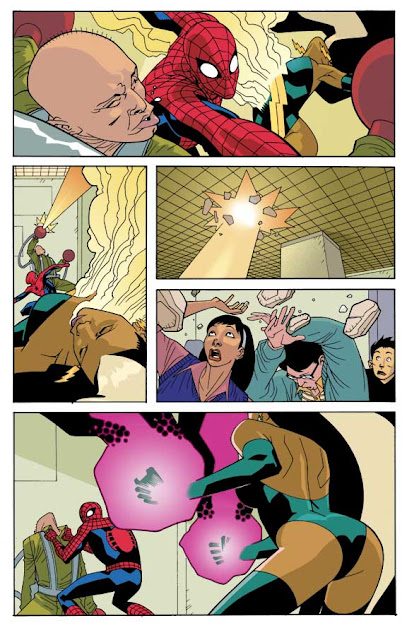
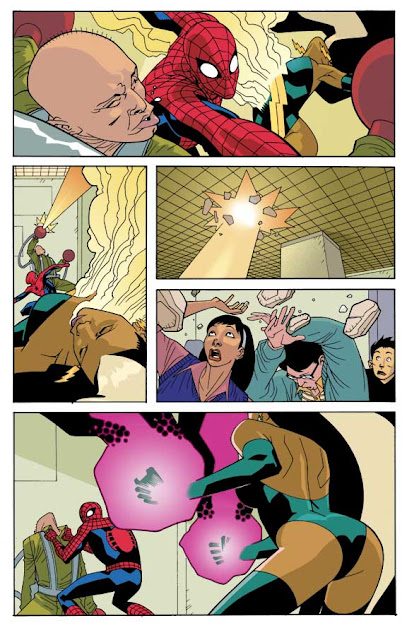
| Spider-man art by Ryan Ottley, coloring by JH. Unpublished. |
Many Photoshop users are comfortable creating many, many layers. Modern computers are fast enough to quickly save the resulting huge files, but I say creating many layers is a terrific time-waster! A few layers are all you need: Line art, flats, rendering/modeling and perhaps a few more. (Tone screens, if any, are best added in Manga Studio/Clip Studio Paint, late in the process.)
My method makes naming and hunting through all those layers unnecessary.
One note: Manga Studio/Clip Studio Paint is a terrific program, especially for filling blacks and adding tone screens. It is much quicker--and more fun--than Photoshop in these areas. I think that it is also excellent for
flatting, that is, the placing of flat placeholder colors. You will have to experiment with paint bucket settings to make sure that the bucket slightly overfills the open area, using the
Area Scaling slider. Be aware that MS/CSP is very friendly with Photoshop's .psd files. It is easy to go from one program to the other with a piece of art.
PART 1
SCANNING
Turn on the scanner and your computer and open Photoshop ("PS," hereinafter). Click on the File pull-down menu and choose Import. Choose Import Images from Device. See if the name of your scanner, its software, or its manufacturer is among the options. This should open your scanner software.
The best way to do Photoshop is to begin with a good scan. If your scanner is smaller than 11x17, make a good quality Xerox reduction of the page, at 65%, or whatever easily fits. For inked art, set the mode of the scanner software to Lineart or Bitmap. This setting means that every pixel will be assigned either to black or white. So you get maximum contrast from the start. Set the resolution to 800 ppi or even 1000ppi.
If your art is penciled, or has ink wash, or areas of dry marker-- if there are parts that aren't decisively black and white and you want that look in your final--you may want to scan in Grayscale.
Scan now. Go to PS to see your image. Zoom to pull in closer to see if you got a good scan, or if you need to readjust the scanner settings and scan again. A good scan is one that has a minimum of unwanted pencil lines picked up, yet is free of line breakup, or holes in areas with thinner ink coverage.
BASIC FILE SETUP
Before you can do anything to your file, you have to change it to a grayscale-mode file in PS, unless you scanned in grayscale. Go up to the Image pull-down menu, and go down to Mode and select Grayscale from the submenu. (Put another way: Image>Mode>Greyscale, which is the way I'll designate these pull-down menu selections from now on). It'll ask you what Size Ratio. You want 1.
Choose the Crop tool from the tool box. You can get it typing “C.” In the window of your file, click and drag diagonally corner-to-corner to designate how your file will be cropped. If the art is crooked within the frame of cropping tool, position the cursor just outside the handles at any corner. You'll see a little curving double-headed arrow that will allow you to slightly rotate the rectangle of marching ants to match the tilt of your art. Now that you know it's all square and true, you can reposition the little square handles on the corners to refine the crop.
Now hit Return. This completes the crop.
Go to Image>Image size. In the dialog box that opens, change the resolution to 300, AT LEAST. 400 is great. Over 500 is overkill. Click OK. AFTER resetting the resolution, leave the dialog open and look at the file dimensions in inches. In the Document Size area, put in 6 in. for the width. This is standard print size for the width of a comic book page (non-bleed). The height will automatically update to about 9 in. You should have the "Constrain Proportions" box checked.
(You cannot usefully boost the resolution of a file later if you accidentally reduce it too much. PS's ability to interpolate the missing info is limited.)
Save!
You can use the eraser tool (type "E" on your keyboard) to fix any obvious glitches. Save again. See you in Part Two.
_____________
PART TWO
Rested? Now to set up your file for coloring:
Look at the Layers Palette in your lower right screen. Double-click on the layer called Background. This is important. If you don't rename this layer, it will have some annoying characteristics. Call this layer "Line Art." Save. At this point, duplicate this file as a backup (That is, save it under a slightly different name--maybe just add BU for backup). You can duplicate it on your computer, the cloud, or a thumb drive. The copy can serve as your repair file if you or your computer screw up.
Now, back in your original file, change the mode to RGB (Image>Mode>RGB).
"WHY WORK IN RGB? I THOUGHT CMYK WAS FOR PRINTING." You're right about that, but that doesn't make you smart, Mr. Questions. All filters work in RGB, but not all in CMYK. You change the RGB file to CMYK at the end.
Or if you want to work in CMYK, so that you don't have to worry about out-of-gamut colors (see below), you can do that. Whichever mode you choose for this file, do it now, for good, before you start “flatting.” It's a bad idea to change modes of a file that's already flatted. You won’t get clean selections with the magic wand later.
SELECTIONS and "FLATTING"
(Here is where you can save time by saving, then opening the file in MS/CSP and flatting there.)
In the flatting phase, all your selection tools (magic wands, lassos, etc.) should be set to not anti-alias. Go through them one-by-one to check. You must also use the pencil rather than any brush. The eraser tool should be set to the Pencil or Vector option. To instantly fill selections, hit alt-backspace (option-delete), not the paint bucket.
"WHAT IS ANTI-ALIASING?" It allows tools, such as an airbrush, to act less than fully on pixels that they touch less than fully. When you zoom way, way in on something anti-aliased, like type, it's blurry right around the edge, rather than jaggedly bitmappy. Why is it a problem to have anti-aliasing in the flatting? Because you want every pixel to be fully one color or another. No mixed states. This is so later you get a clean, complete selection with one click of the magic wand! Then you will never have to worry about coloring outside the lines, and you never have to have more than a few layers.
Now you have a color layer--name it "Flats"-- and a line-art layer. I like putting the line-art layer on top. For now, it's best that you do too. The key thing is that the top layer needs to be in the Multiply blend mode. So you select Multiply from the pull-down menu of blend modes near the top of the Layers palette. THIS IS COOL! This will allow your line-art to optimally combine with the color layers. AND it allows you to do your color work separately from the line art so that if you redo some coloring, you won't destroy any of the line art, or the original Flats layers, which you can lock for safety once you're done flatting.
Then you unlock the new, flatted color layer if necessary and use the Paint bucket (keyboard shortcut G) --set not to anti-alias, with a tolerance of 1 or 2 and "Contiguous" unchecked, -- to replace placeholder colors with better ones.
MAKE SURE that every object--or differently-colored part of an object--on your page has its unique color and that this color is the same every time the object appears. This comes in handy when revising. Try to do this paint-bucket revising quickly. Don’t spend time choosing the just-right color for everything. Go quickly It's easy to select and edit colors later.
When done with any color replacements, you are almost done with flatting. So now, duplicate the Flats layer and call that new layer “Modeling.” Now lock off the top and bottom layer, i.e., Line Art and Flats. Why do you keep a locked-off copy of the flat colors layer? I'll explain that nearer the end.
You may later add adjustment layers, layers for glowing light effects, but your basic file structure concerns just these basic three.
_______________________
PART 3
MODELING
Now you enter a distinct phase that allows you to get expressive. Say bye-bye to the pencil. You now have the whole universe of brushes to choose from, so select the brush icon in the toolbox. Change the eraser to brush mode. You are free to change all the selection tools to anti-alias for smoother-edged selections.
In the Magic Wand options, uncheck "Use all layers" and uncheck "Contiguous." Set the tolerance to 1 or 2. This is so, with a single click, you will have a clean selection of every bit of that exact color that appears on the page. You will never need to worry about coloring outside the lines.
So, working inside a magic-wand selection, paint away. Pretty it up. I do my basic modeling with huge soft airbrushes or sometimes gradient fills to make it rounded, subtle, continuous. I use the Color Picker or Color Palette sliders to make the foreground color into a highlight color--that is, a lighter, purer version of the local color I'm working on. Then I type "X" to switch background and foreground colors and create a shadow color. The shadow color is, of course, a darker version of the local color. Thus I can switch back and forth as needed, by typing X or clicking on the double-headed arrow symbol near the foreground and background colors at the bottom of the tool box. (If you're working in RGB, mind the triangular yellow out-of-gamut alert icon that appears in the Color Palette and Color Picker. Click on it if it comes up. This corrects the color to one that actually be printed and hugely lessens the shock of the change to CMYK at the end.) Move through the whole page, modeling every occurrence of that color, as desired, if desired, in turn.
If you are enough of a painter to know the difference between form shadow and cast shadow, cast shadows that fall short distances should be harder-edged than all other shadows. Painters say that all shadows start as form shadows (soft edged) and end as cast shadows (hard).
Gradients add a lot, especially for skies (darker at the top), and can also substitute for paintbrush modeling on many forms.
DO WE KEEP THAT ORIGINAL FLATS LAYER? GIVEN THAT IT’S LOCKED OFF AND HIDDEN BY THE MODELING LAYER, WHY WOULD WE?
Yes, keep it till you flatten the file and convert the file to CMYK. The glory of this method: By highlighting the locked-off Flats layer in the layer palette and using a single click of the magic wand (tolerance of 1 or 2, NOT set to "Use all Layers"), you can still get an instant clean selection of, say, the lead character's skin, everywhere it appears--EVEN AFTER IT'S MODELED on the modeling layer! Now you re-highlight the Modeling layer and use Image>Adjustments or your paintbrushes to edit the color in question, either as a group (with Adjustments) or singly (with brushes). WOWEE!
THAT'S why you will keep a copy of the still-layered file (see below) till you get all necessary okays from your boss(es): quick selections for changes.
Highlight the Line art layer. Select all. Use the Magic Wand with a tolerance of 1 or 2 and set to only read this layer and leave “Contiguous” unchecked. Option-click in the white area to subtract all white. Go to Select>Save Selection… Save it as “Color Hold Mask” or some such. You’ll see why in a second.
Save the file and then save-as under a new name, by adding "final" or "flattened" or "CMYK" to the file name. Convert to CMYK and merge (or "flatten") the layers. If you've been careful not use out-of-gamut colors, you won't get a big surprise. If not, you will find bright, rich oranges and greens and deep dark reds and blues, etc., getting duller and more average-looking. After the color hold work (see immediately below), you may want to boost the contrast of the whole file by 8 or 9 points to compensate. (BTW, Photoshop color settings are helpful in avoiding muddiness or hue shifts in the printing, but need to be discussed with your pre-press person or editor. Let's just assume we're doing this file for your online portfolio and not worry about print or editors or color settings.)
Now that the layers are merged, you can do your color holds: Go to Selection>Load Selection… to load your “Color Hold Mask” channel, and begin selectively coloring the lines with a brush. Using control-H (or Cmd-H) to hide the marching ants will help you see what you're doing. The lines around flames, electrical or magical effects are great candidates for color holds. You can also use color holds to visually differentiate background areas from foreground areas. In normal, even, lighting situations, atmospheric perspective dictates that the farther outlines be lightened, not the near. Don't use color holds to excess. Overuse looks cheesy. For cleanest results, use colors that still have a pretty high proportion of black in them.
Finally, save, and save-as a png as well.
Holy cow, you're done. Don't be discouraged if the whole process takes you 15 or 20 minutes; you're learning, after all.
(Just kidding: your first pages will take several hours each.)
JH
(Thanks to Paul Rivoche for acquainting me with key parts of this method. I also very strongly recommend the DC Comics Guide to Coloring and Lettering Comics, by Mark Chiarello.)